
Author : Jhon
Publicado : 30 diciembre, 2019
A continuacion explicaremos como utilizar correctamente el bootstrap datepicker paso a paso de forma rapida y cencilla en cualquier formulario de reservas para nuestras paginas webs:
Crearemos un archivo .html o .php, dentro crearemos una estructura html Descargaremos jquery en su última versión 3.4.1, iremos a la página de bootstrap y pondremos los links de bootstrap cdn css y js. Ahora iremos a la web de bootstrap-datepicker : https://bootstrap-datepicker.readthedocs.io/en/latest/
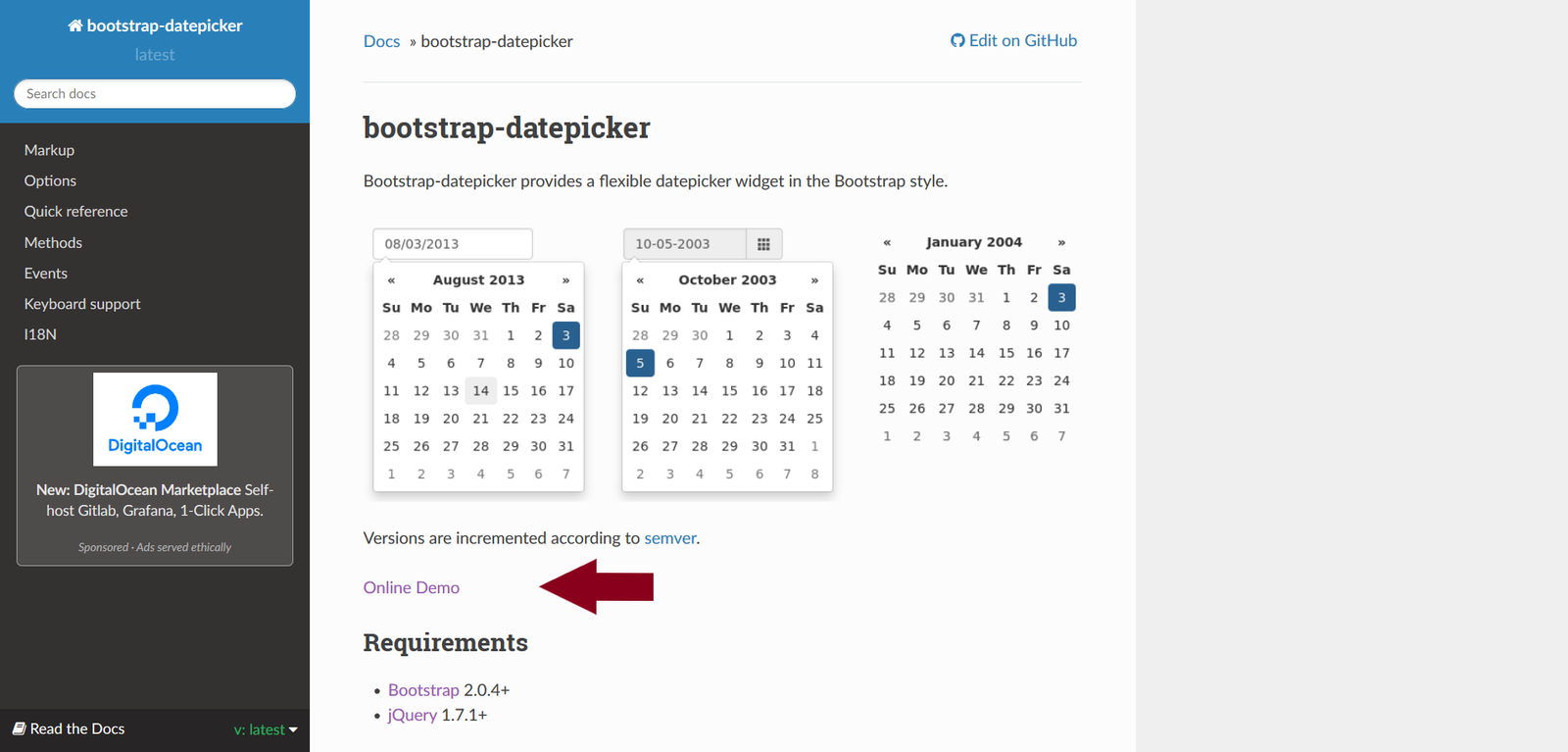
Al clicar en el enlace nos llevara a la página oficial, una vez aquí veremos que hay un apartado que pone online Demo, haremos click y esto nos llevara a otra página.

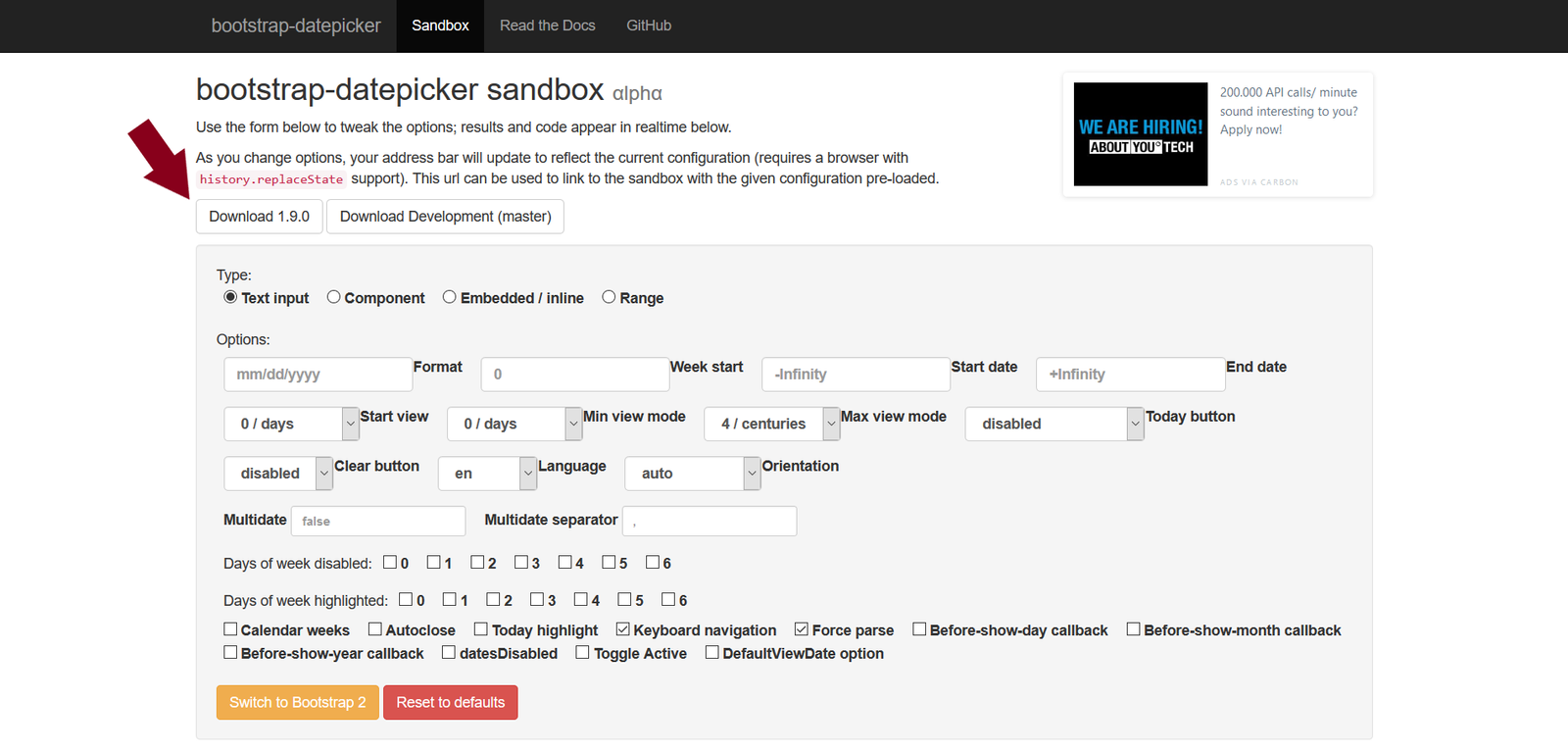
En esta otra pagina podremos hacer pruebas para ver cómo funciona el datepicker, es una página demo.
Veremos un botón que pone download 1.9.0, haremos click y se descargara un paquete .zip
Descomprimiremos el .zip, tendremos 3 carpetas
 2. Configurar :
2. Configurar :
Ahora configuraremos todo y crearemos la estructura de los archivos. Como hemos dicho al principio crearemos un archivo .php o .html, con su estructura html

Así se verían los archivos, en js estarían el jquery 3.4.1 y un archivo que crearemos que sería el app.js, donde escribiremos nuestro código js para hacer funcionar el datepicker.

Ahora editaremos el archivo .html con sus links css y quedaría así:
<!--libreria jquery--> <script src="js/jquery-3.4.1.min.js"></script> <!-- js para personalizar --> <script src="js/app.js"></script> <!--bootstrap css CDN --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <!--css Date Picker--> <link rel="stylesheet" href="libs/css/bootstrap-datepicker.standalone.css">
NOTA :
Si nos fijamos en el css estamos linkando el archivo css bootstrap-datepicker.standalone.css
Este es solo 1 de 3 tipos de datepicker que podemos elegir, asi que podeis elegir cualquiera de los tres, los encontraras en la carpeta css de la librería del bootstrap-datepicker.
Ahora con sus links js al final antes de cerrar la etiqueta body:
<!--bootstrap js CDN --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <!--Obligatorio que la libreria datepicker este en el footer justo despues de los js de bootstrap para no causar conflicto--> <script src="libs/js/bootstrap-datepicker.min.js"></script> <script src="libs/locales/bootstrap-datepicker.es.min.js"></script>
Los links a los archivos deben de llevar este orden para no crear conflictos entre librerías y que el datepicker funcione correctamente.
3. Estilos :
Copiaremos un modal de bootstrap 4 y lo pondremos en nuestro archivo index.php y crearemos un nuevo archivo para poner un formulario que también copiaremos de bootstrap 4, a este archivo lo llamaremos por ejemplo formulario.php

El index.php quedaría así:
<!DOCTYPE html> <html lang="en">
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<meta http-equiv=»X-UA-Compatible» content=»ie=edge»>
<title>Document</title>
<!–libreria jquery–>
<script src=»js/jquery-3.4.1.min.js»></script>
<!– js para personalizar –>
<script src=»js/app.js»></script>
<!–bootstrap css CDN –>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css» integrity=»sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm» crossorigin=»anonymous»>
<!–css Date Picker–>
<link rel=»stylesheet» href=»libs/css/bootstrap-datepicker.standalone.css»>
</head>
<body>
<div class=»container»>
<h1>Modal Datepicker</h1>
<button type=»button» id=»boton-modal» class=»btn btn-primary»>Modal</button>
<div class=»modal» id=»modal-date» tabindex=»-1″ role=»dialog»>
<div class=»modal-dialog» role=»document»>
<div class=»modal-content»>
<div class=»modal-header»>
<h2 class=»modal-title»>Reservar</h2>
<button type=»button» class=»close» data-dismiss=»modal» aria-label=»Close»>
<span aria-hidden=»true»>×</span>
</button>
</div>
<div class=»modal-body»>
<?php include(‘formulario.php’); ?>
</div>
<div class=»modal-footer»>
<button type=»button» class=»btn btn-secondary» data-dismiss=»modal»>Cerrar</button>
</div>
</div>
</div>
</div>
</div>
<!–bootstrap js CDN –>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js» integrity=»sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN» crossorigin=»anonymous»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js» integrity=»sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q» crossorigin=»anonymous»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js» integrity=»sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl» crossorigin=»anonymous»></script>
<!–Obligatorio que la libreria datepicker este en el footer justo despues de los js de bootstrap para no causar conflicto–>
<script src=»libs/js/bootstrap-datepicker.min.js»></script>
<script src=»libs/locales/bootstrap-datepicker.es.min.js»></script>
</body>
</html>
El archivo formulario.php quedaría así:
<form action="" method="post">
<div class="form-row">
<!--row-->
<div class="form-group col-md-6">
<label for="Check-in">Check-in</label>
<input type="text" readonly="" class="form-control" id="checkin" placeholder="Check-in">
</div>
<div class="form-group col-md-6">
<label for="Check-out">Check-out</label>
<input type="text" readonly="" class="form-control" id="checkout" placeholder="Check-out">
</div>
<div class="form-group col-md-6">
<label for="inputEmail4">Email</label>
<input type="email" class="form-control" id="inputEmail4" placeholder="Email">
</div>
<div class="form-group col-md-6">
<label for="inputPassword4">Password</label>
<input type="password" class="form-control" id="inputPassword4" placeholder="Password">
</div>
</div>
<!--/row-->
<div class="form-group">
<label for="inputAddress">Address</label>
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<label for="inputAddress2">Address 2</label>
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="form-row">
<!--row-->
<div class="form-group col-md-6">
<label for="inputCity">City</label>
<input type="text" class="form-control" id="inputCity">
</div>
<div class="form-group col-md-4">
<label for="inputState">State</label>
<select id="inputState" class="form-control">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
<div class="form-group col-md-2">
<label for="inputZip">Zip</label>
<input type="text" class="form-control" id="inputZip">
</div>
</div>
<!--/row-->
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck">
<label class="form-check-label" for="gridCheck">
Check me out
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Enviar</button>
</form>
Ahora para que esto funcione deberemos ir a nuestro archivo app.js y escribir el siguiente código:
$(document).ready(function() {
$(‘#boton-modal’).on(‘click’, function() {
//El metodo .modal(), se utiliza para abrir la ventana modal de bootstrap 4
$(‘#modal-date’).modal();
})
$(‘#checkin’).datepicker({
language: «es»,
todayBtn: «linked»,
clearBtn: true,
format: «dd/mm/yyyy»,
multidate: false,
todayHighlight: true
});
$(‘#checkout’).datepicker({
language: «es»,
todayBtn: «linked»,
clearBtn: true,
format: «dd/mm/yyyy»,
multidate: false,
todayHighlight: true
});
})
Esto es lo más básico para que nuestro bootstrap-datepicker funcione.
hola.
no soy un experto en jquery… pero… cual es el motivo de repetir jquery-3.2.1.slim.min.js y jquery-3.4.1.min.js ?
Hola, tienes razon en lo que dices creo que aqui he reperido y he linkado 2 veces la libreria jquery, solo basta con que la linkes 1 vez, ya sea la 3.4.1 o la 3.4.2
Ya he podido personalizar el datapicker… Gracias.
¿Se te ocurre algo de parecidas características para la hora?
Muy agradecido de antemano.
Descargate la ljbreria clockpicker, esta muy buena
Le he echado un vistazo y esta muy bien para seleccionar la hora, me gusta también la animación que tiene el reloj, gracias por la propuesta Alberto.